No se puede sobrestimar la importancia del desarrollo web: hoy en día un sitio web es imprescindible en el mundo empresarial. Los autónomos también mantienen el ritmo: una ama de casa de tu vecindario que se dedique a la jardinería también puede lanzar un sitio web propio para compartir sus ideas con otros entusiastas y vender plantas.
¿Pero qué hay del diseño web? Los usuarios también lo consideran esencial. Las estadísticas muestran que las primeras impresiones sobre una web están extremadamente relacionadas con el diseño. Además, el 38% de las personas dejarán de interactuar con un sitio web después de una experiencia de usuario insatisfactoria.
Crear un sitio web sensacional del que los usuarios se enamoren de inmediato es una tarea formidable, pero los desarrolladores que tienen las soluciones adecuadas (por ejemplo, herramientas de desarrollo front-end) a mano pueden abordarlo fácilmente. Hemos preparado una lista de las mejores herramientas de desarrollo web para ayudarte a crear un sitio web.
En nuestra lista hemos reducido las opciones a las 10 que más utilizamos, pero el número de herramientas existentes y utilizadas es muchísimo mayor. Siéntete libre de elegir cualquiera de ellos para tu proyecto.
Hay solo 10 herramientas en la lista, aunque la cantidad de herramientas utilizadas en el desarrollo web es mucho mayor. Siéntase libre de elegir cualquiera de ellos para su proyecto, o cualquier alternativa que le guste.
Las mejores herramientas de diseño web
Sketch
Sketch es una de las mejores herramientas para el diseño web, está bien organizado y creado teniendo en cuenta las necesidades de los diseñadores de UX. Aquí hay algunas ventajas:
- Es extremadamente fácil de usar, gracias a su interfaz intuitiva y se integra fácilmente con aplicaciones de terceros como Invision, Marvel y Avocode.
- Los diseñadores pueden crear elementos reutilizables, obtener soporte de la comunidad en línea y utilizar sus complementos personalizados.
- Sketch permite a los usuarios obtener una vista previa de sus diseños en tabletas y teléfonos móviles con una aplicación móvil especial.
- La función de cambio de tamaño lo hace conveniente cuando se trabaja en proyectos con múltiples resoluciones.
- Es una buena opción para la colaboración, especialmente con la nueva versión beta de Sketch for Teams.


Fuente: sketch.com
Precio: USD $99.00 al año
Prueba gratuita: 30 días
Figma
Figma es una herramienta de diseño basada en web con una sólida funcionalidad de colaboración en tiempo real. Al igual que Sketch, tiene una amplia variedad de complementos para elegir, con un excelente rendimiento y una interfaz similar a la de Sketch, con las mismas herramientas de dibujo. Otras características incluyen:
- Prototipado.
- Control de versiones para retroceder en el historial y mirar los estados anteriores del proyecto.
- Comentarios y colaboración. Puedes etiquetar personas en los comentarios e integrarlos con Slack. Un equipo de proyecto puede trabajar en el mismo objeto simultáneamente, viendo los cursores de los demás en la pantalla.
- Restricciones. Esta característica es similar al cambio de tamaño en Sketch pero más intuitiva.
- Biblioteca de equipo. Las colecciones se pueden compartir y actualizar entre proyectos.


Fuente: figma.com
Precio:
- Gratis para hasta dos editores y tres proyectos.
- $12 por editor / mes con proyectos ilimitados.
- $45 por editor / mes para organizaciones..
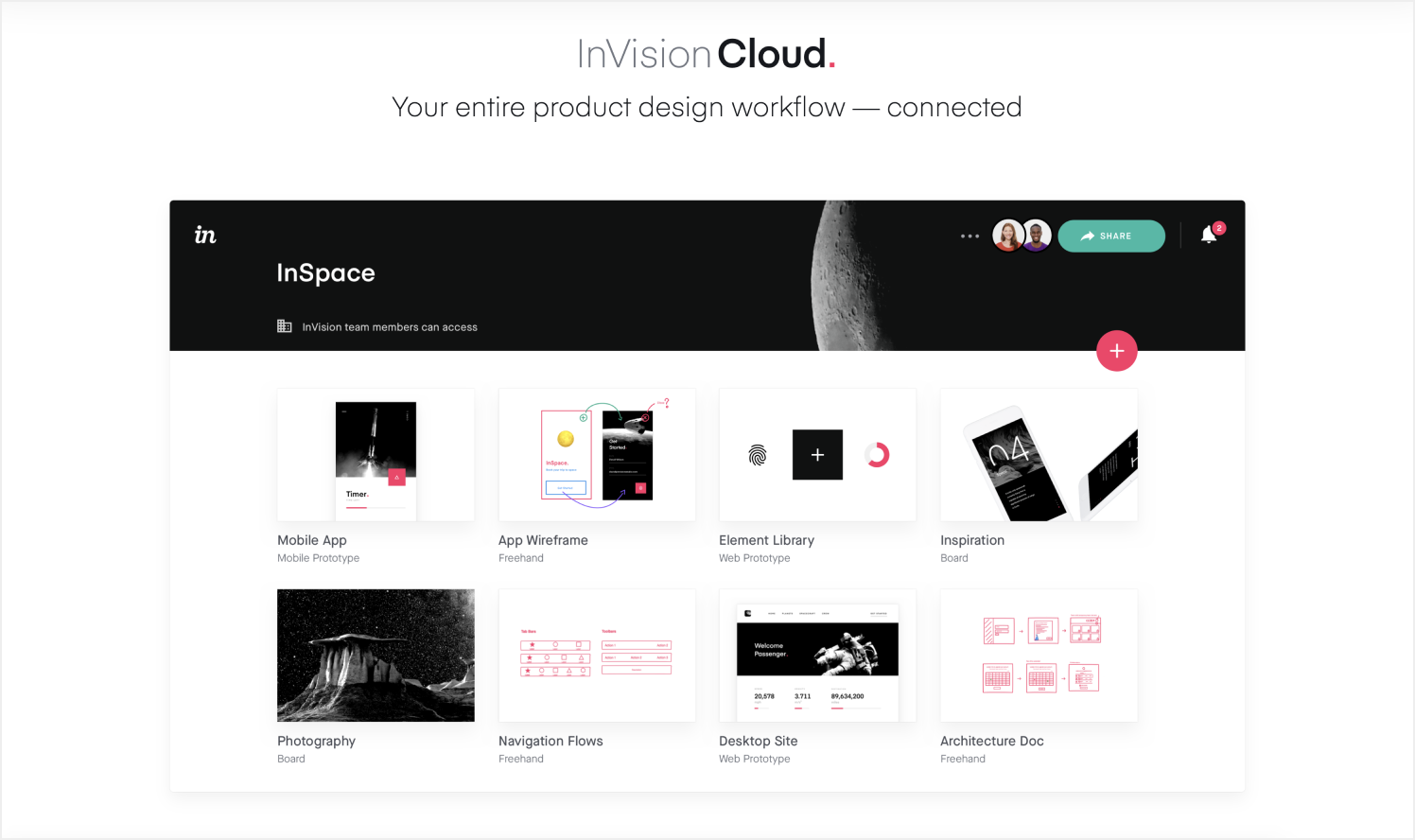
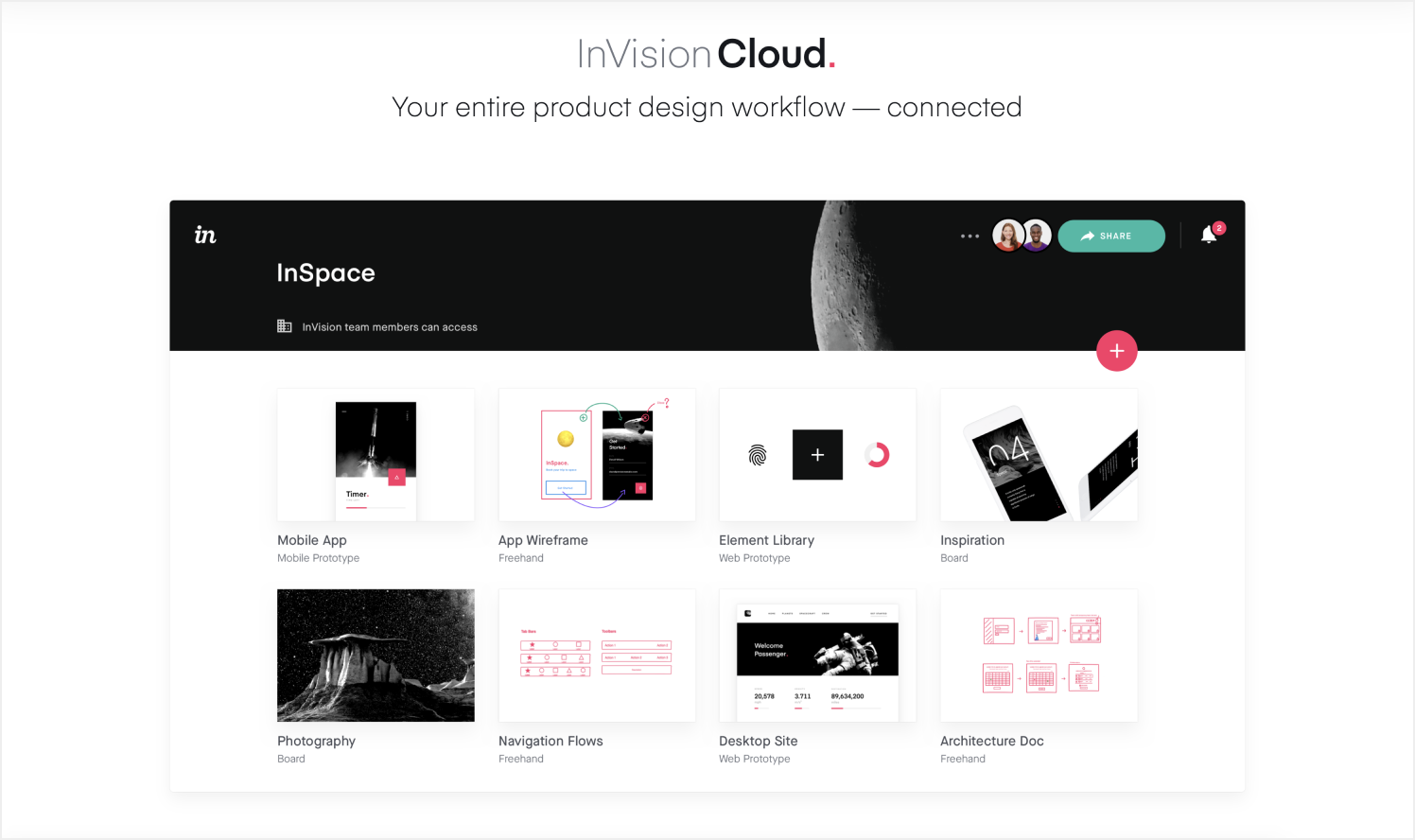
InVision
Otro elemento en la lista de herramientas de desarrollo web permite a los usuarios crear prototipos interactivos ricos de forma relativamente rápida y fácil. Gracias a la funcionalidad de arrastrar y soltar de InVision, los diseñadores pueden arrastrar diseños directamente desde la fuente y luego colocarlos en la aplicación. Las imágenes también se pueden recuperar de servicios de almacenamiento en línea como Dropbox, Box y Google Drive.
Esta plataforma en línea admite varios archivos, incluidos documentos de Photoshop y Sketch, PNG y GIF. En cuanto a la colaboración, los miembros del equipo hacen uso de espacios flexibles (también conocidos como Juntas) para almacenar sus archivos, compartirlos y discutir sus ideas. Se pueden agregar comentarios directamente a los diseños para simplificar el proceso de colaboración.
Una descripción rápida de las características de la plataforma:
- Diseño de prototipos, intercambio y presentación.
- Diseño de comentarios y comentarios.
- Reuniones en tiempo real.
- Gestión de proyectos para diseñadores.
- Pruebas de usuario e investigación.


Fuente: invisionapp.com
Precio:
- Gratis para un prototipo.
- $15 / mes por tres prototipos.
- $25 por prototipos ilimitados.
- $99 para prototipos ilimitados y hasta cinco usuarios del equipo.
Herramientas de colaboración
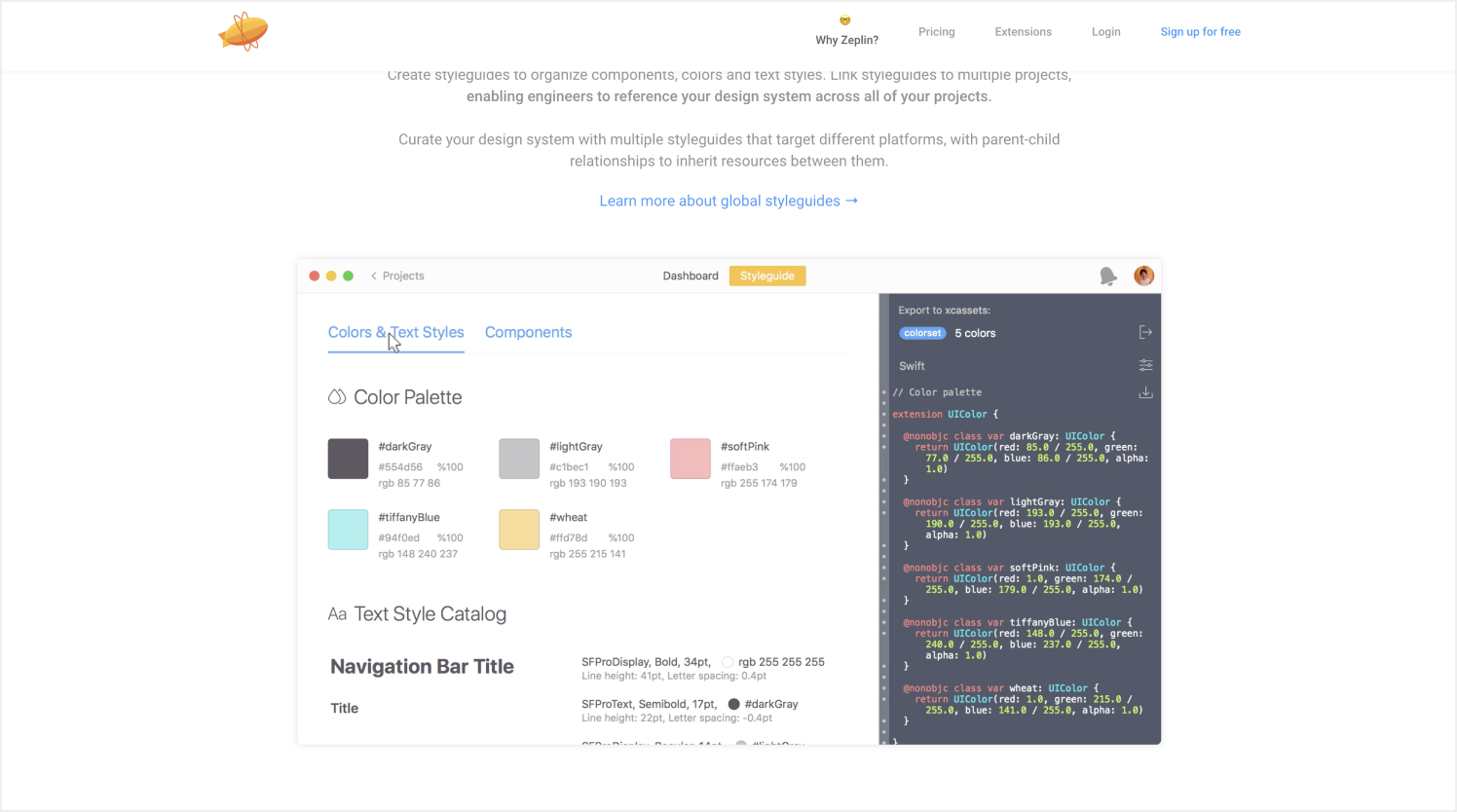
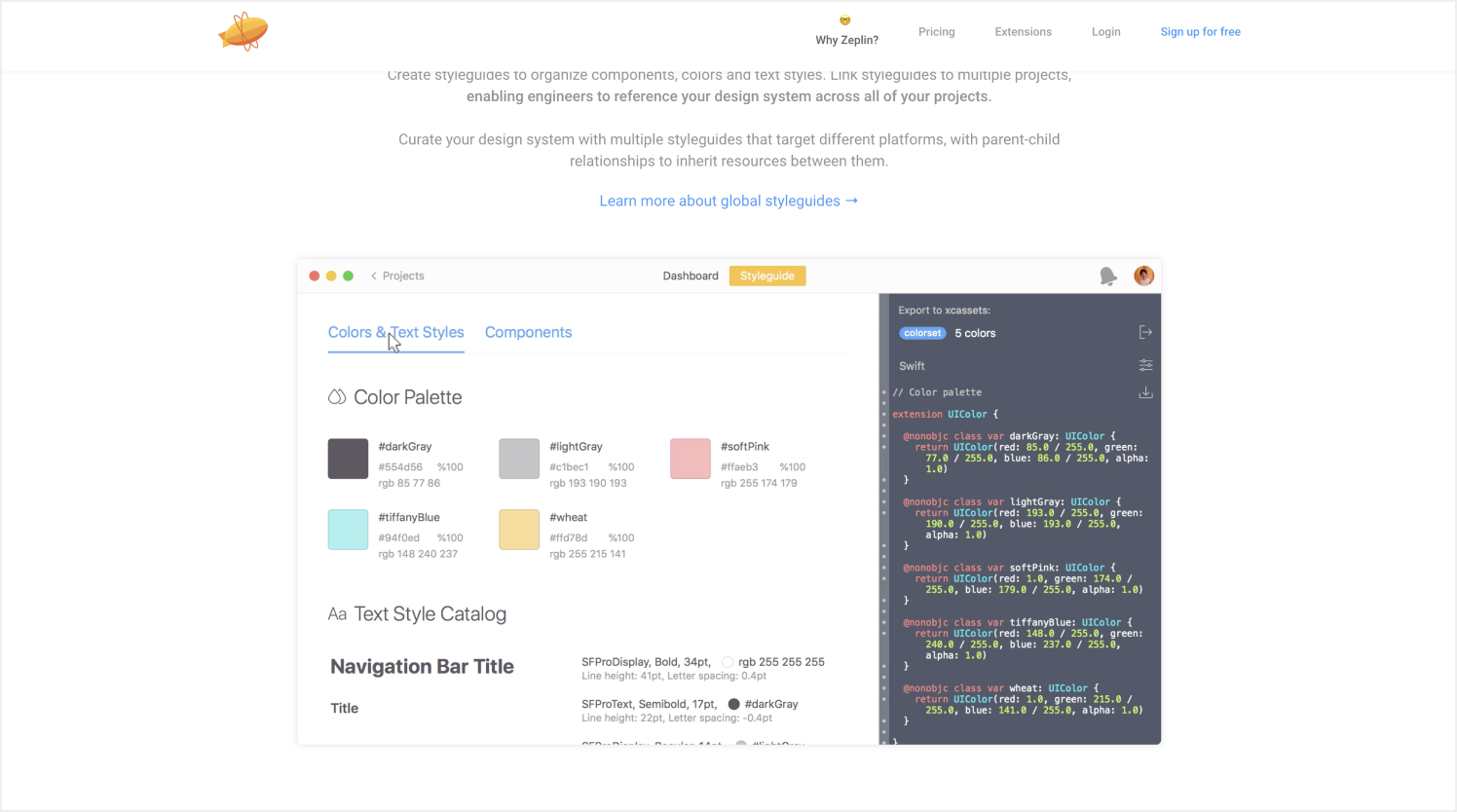
Zeplin
Zeplin es una de las mejores herramientas de diseño web para la colaboración entre diseñadores y desarrolladores. Al convertir los diseños realizados en Sketch o Figma a un formato compatible con el código, Zeplin hace que tu proyecto sea más organizado y eficiente. Con Zeplin puedes:
- Exportar tus diseños con un solo click utilizando los complementos para Sketch, Adobe XD, Figma y Adobe Photoshop CC.
- Generar especificaciones precisas y personalizadas, activos y fragmentos de código automáticamente.
- Reutilizar las guías de estilo para múltiples proyectos. No es necesario crear una nueva para cada proyecto posterior.


Fuente: zeplin.io
Precio:
- Gratis para un proyecto.
- $17 / mes para tres proyectos activos.
- $26 por 12 proyectos activos.
- $129 para proyectos ilimitados, incluidos 12 usuarios del equipo.
GitHub
GitHub es una de las herramientas de desarrollo de web más utilizadas y la solución de alojamiento de código número uno. Este es un lugar o «centro» donde puedes compartir código con amigos, compañeros de trabajo, compañeros de clase e incluso completos extraños si lo deseas. Echa un vistazo a las características que hacen que la plataforma sea tan apreciada:
- Alta disponibilidad y automatización.
- Uso bien documentado.
- Revisión de código incorporada.
- Rastreador de problemas.
- Alojamiento de artefactos (beta privada).
- Integración de herramientas de terceros (por ejemplo, con Jira e IDEs).


Fuente: github.com
Precio para particulares:
- Gratis la version base de GitHub.
- $7/mes con herramientas profesionales para desarrolladores.
Herramientas de desarrollo web
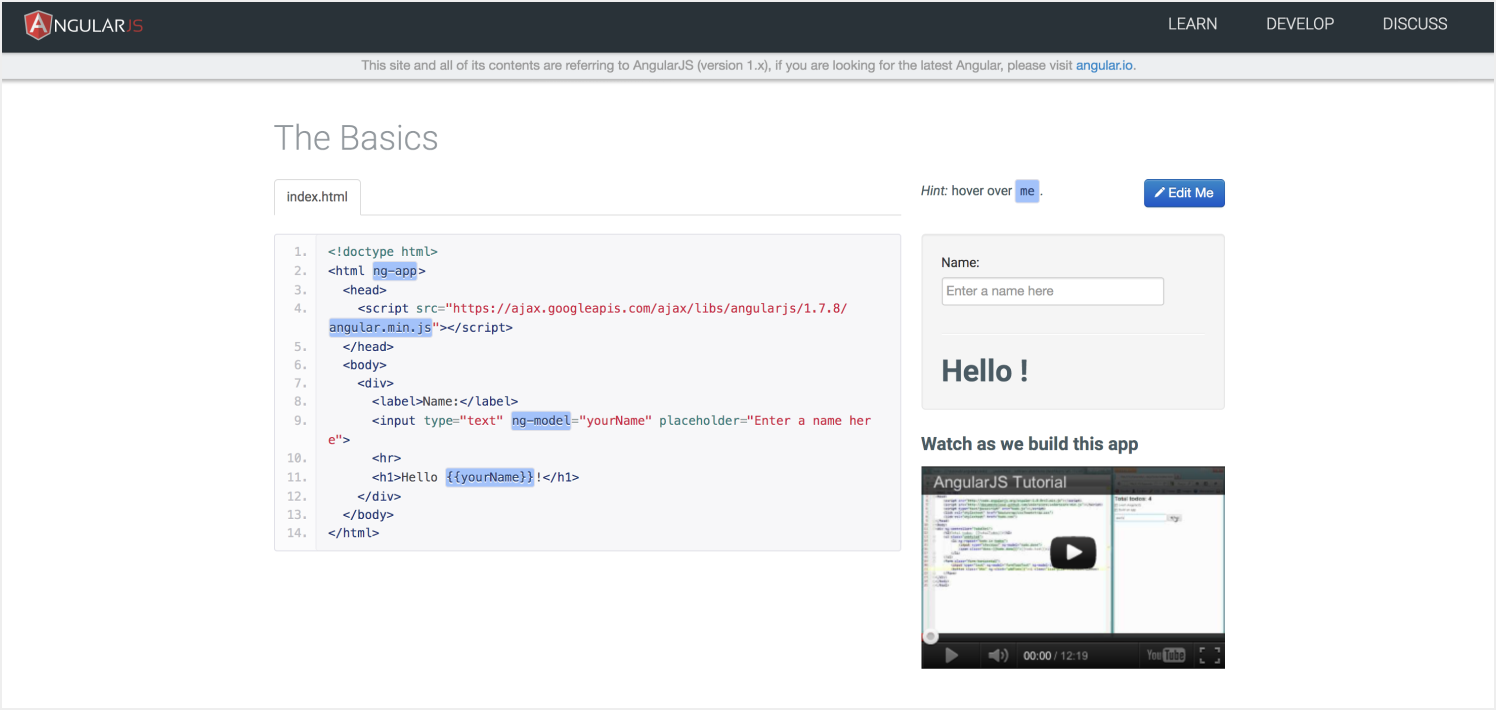
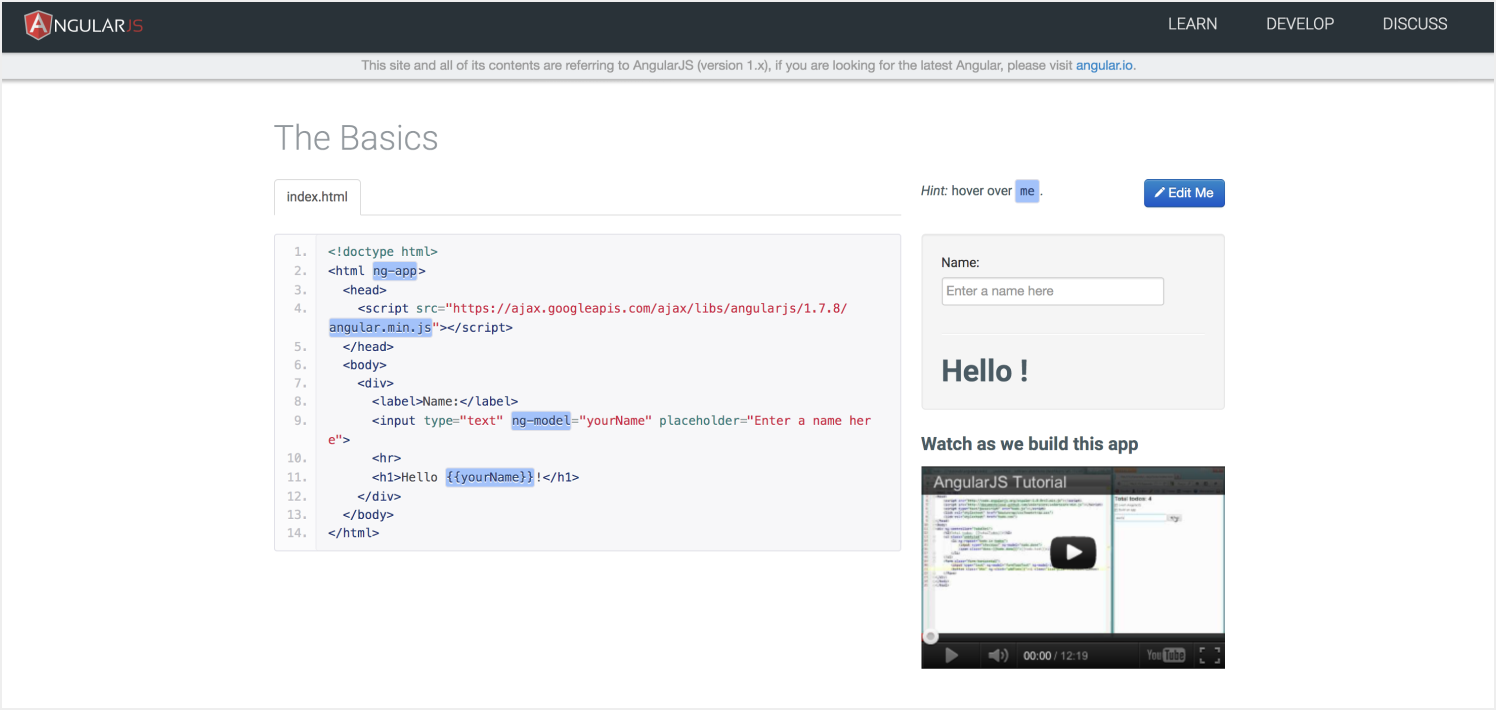
Angular JS
AngularJS es un framework para desarrollo web de código abierto basado en JavaScript y es una de las herramientas de desarrollo de páginas web más utilizadas. Es fácil de usar, un framework simplifica todo el proceso de desarrollo y la estructura del código JavaScript. AngularJS es ideal para crear una aplicación dinámica de una sola página.
Este framework ofrece a los usuarios avanzar en la funcionalidad HTML mediante la creación de nuevas construcciones con el uso de sus directivas. Las características de AngularJS incluyen:
- Uso de HTML como plantilla.
- Modificaciones mínimas de JS y HTML como su propia base que atestigua su estabilidad.
- Bloques de construcción modulares para ayudar a los desarrolladores a simplificar las pruebas, el mantenimiento y la actualización de las partes del código.
- Una manera fácil de agregar código JavaScript a cada página HTML a través de un script simple.


Fuente: angularjs.org
Precio: Gratis
Vue.js
Accesible, versátil y de alto rendimiento. Así es como se posiciona esta herramienta de desarrollo de aplicaciones web . Este framework es progresivo, lo que te permite adoptar Vue.js para una parte del proyecto existente. El ecosistema Vue.js está bien pensado y puede ayudarte a construir aplicaciones frontend completas. Hagamos una lista de algunas de las ventajas de Vue:
- Talla pequeña. El tamaño de este framework es de 18 a 21 KB y se tarda apenas unos segundos en descargarlo y usarlo.
- Sencillez de uso e integración. El usuario puede agregar fácilmente Vue.js a un proyecto web debido a su estructura simple, independientemente de la escala del proyecto.
- Documentación detallada. Cualquier usuario que sepa un poco sobre JavaScript y HTML puede desarrollar su propia aplicación o página web con Vue.
- Flexibilidad. Un usuario puede escribir una plantilla en un archivo HTML, un archivo JavaScript y un archivo JavaScript puro utilizando nodos virtuales.


Fuente: vuejs.org
Precio: Gratis
Ember.js
Microsoft, LinkedIn, Netflix e Intercom utilizan Ember, uno de los framework de desarrollo web JavaScript más confiables y maduros. Los principales beneficios de Ember son:
- Renderizado en el lado del cliente y estructurado para crear aplicaciones web escalables más allá de las propias vistas
- Convención sobre configuración. En lugar de proporcionar una configuración detallada para las diversas rutas en su aplicación, Ember.js sigue las convenciones de nomenclatura y genera automáticamente el código resultante.
- Soporte de URL.
- IU anidadas.
- DOM minimizado
- Bueno para grandes ecosistemas de aplicación.
- Tiempos de arranque más rápidos y estabilidad inherente.
- Enfoque de rendimiento.


Fuente: emberjs.com
Precio: Gratis
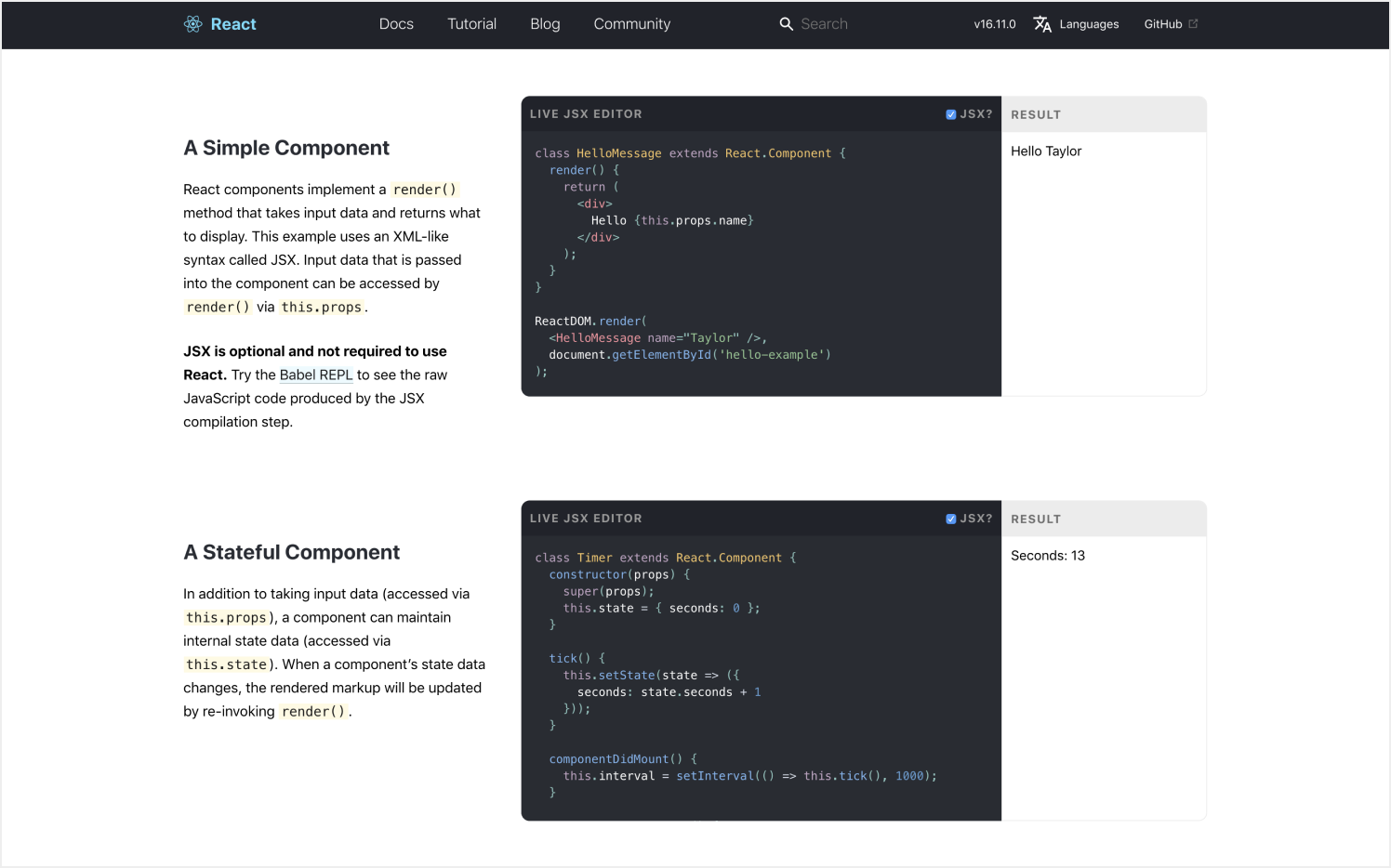
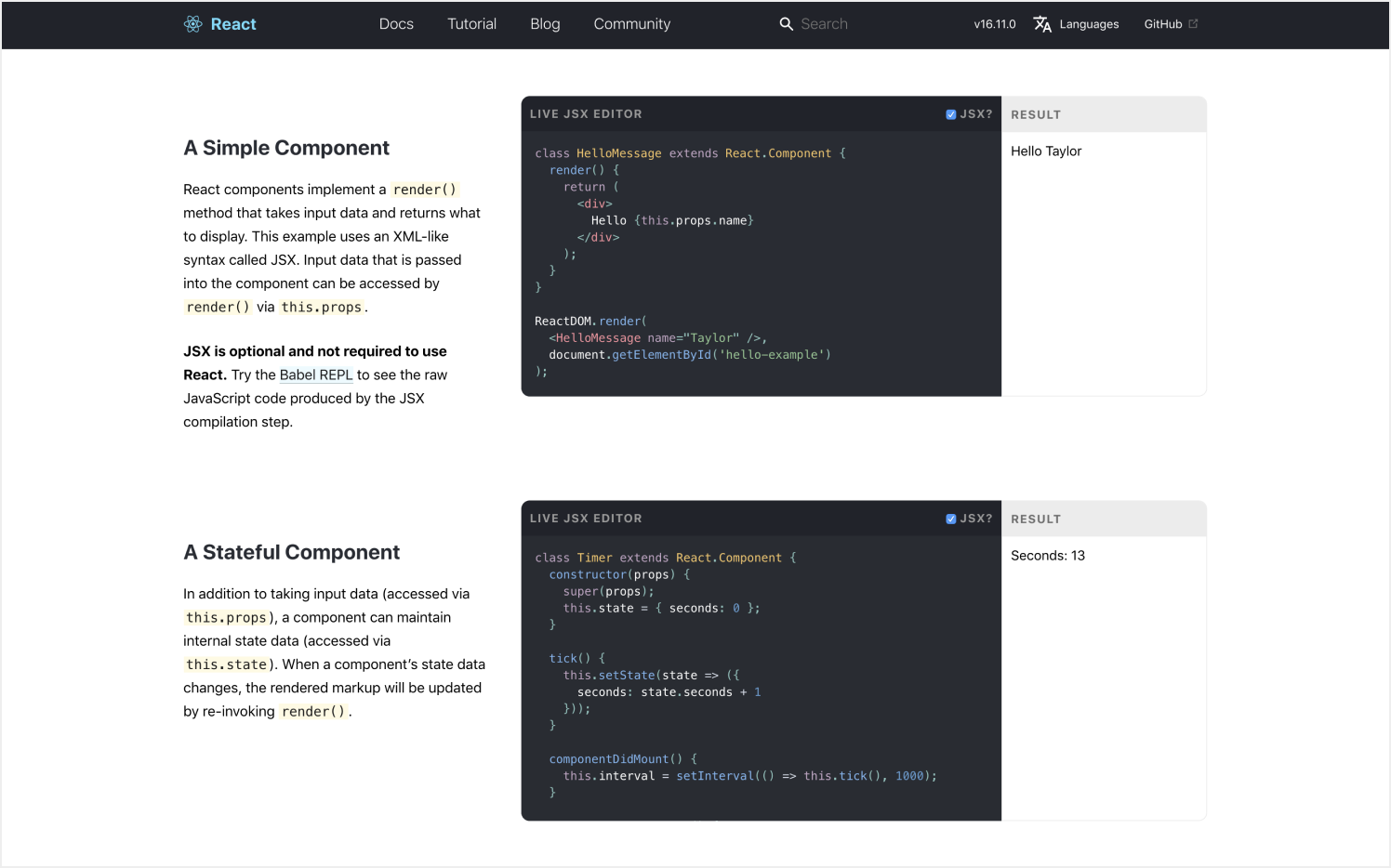
React
React es una biblioteca de JavaScript para construir interfaces de usuario. React ha ganado fama debido a la revolucionaria arquitectura basada en componentes que otros frameworks comenzaron a usar mucho más tarde. Las ventajas de React incluyen:
- Creación de interfaz relativamente rápida y sencilla.
- Emplea la sintaxis JCX que hace que la manipulación DOM sea mucho más rápida.
- Aumenta la productividad y facilita el mantenimiento adicional.
- Garantiza una representación más rápida.
- Garantiza código estable.
- SEO-friendly.


Fuente: reactjs.org
Precio: Gratis
Soluciones para testing
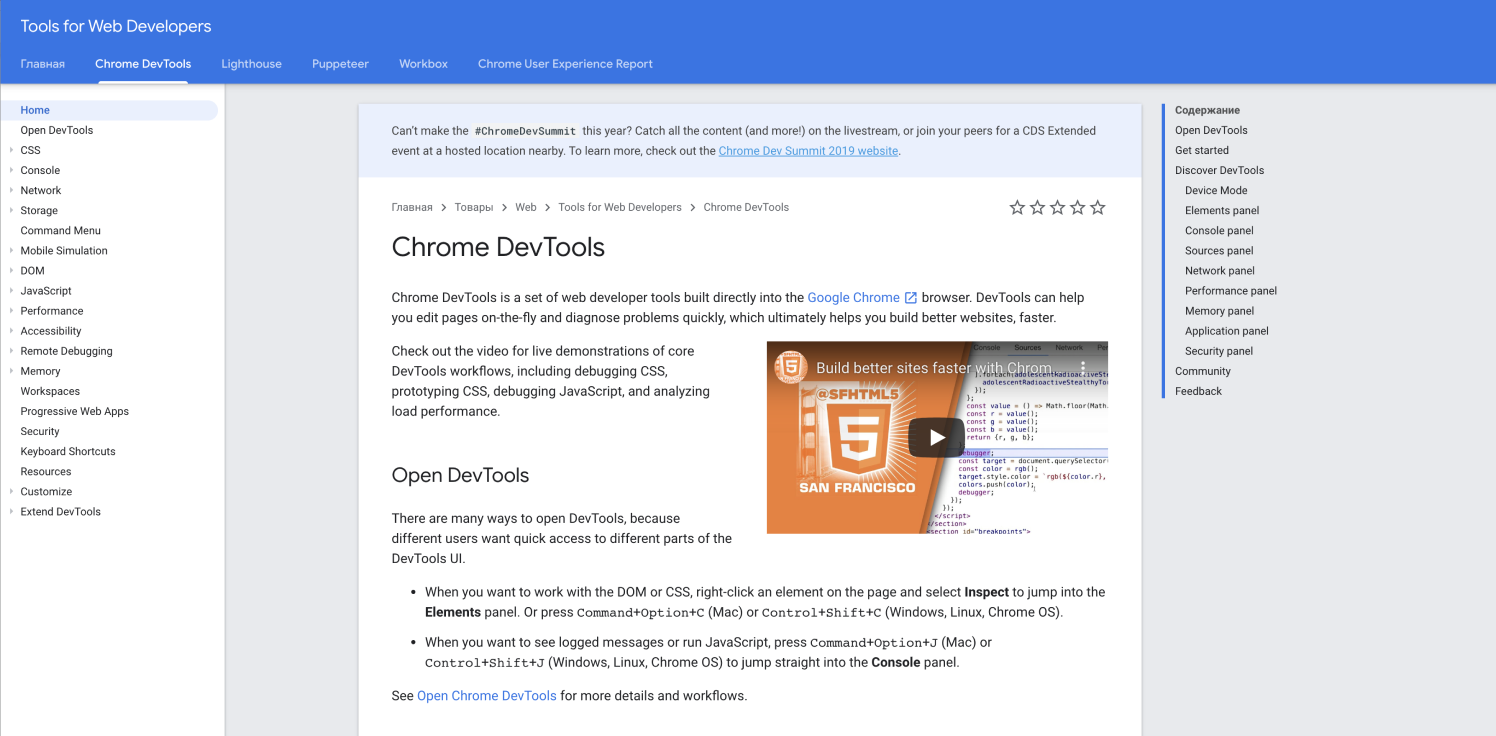
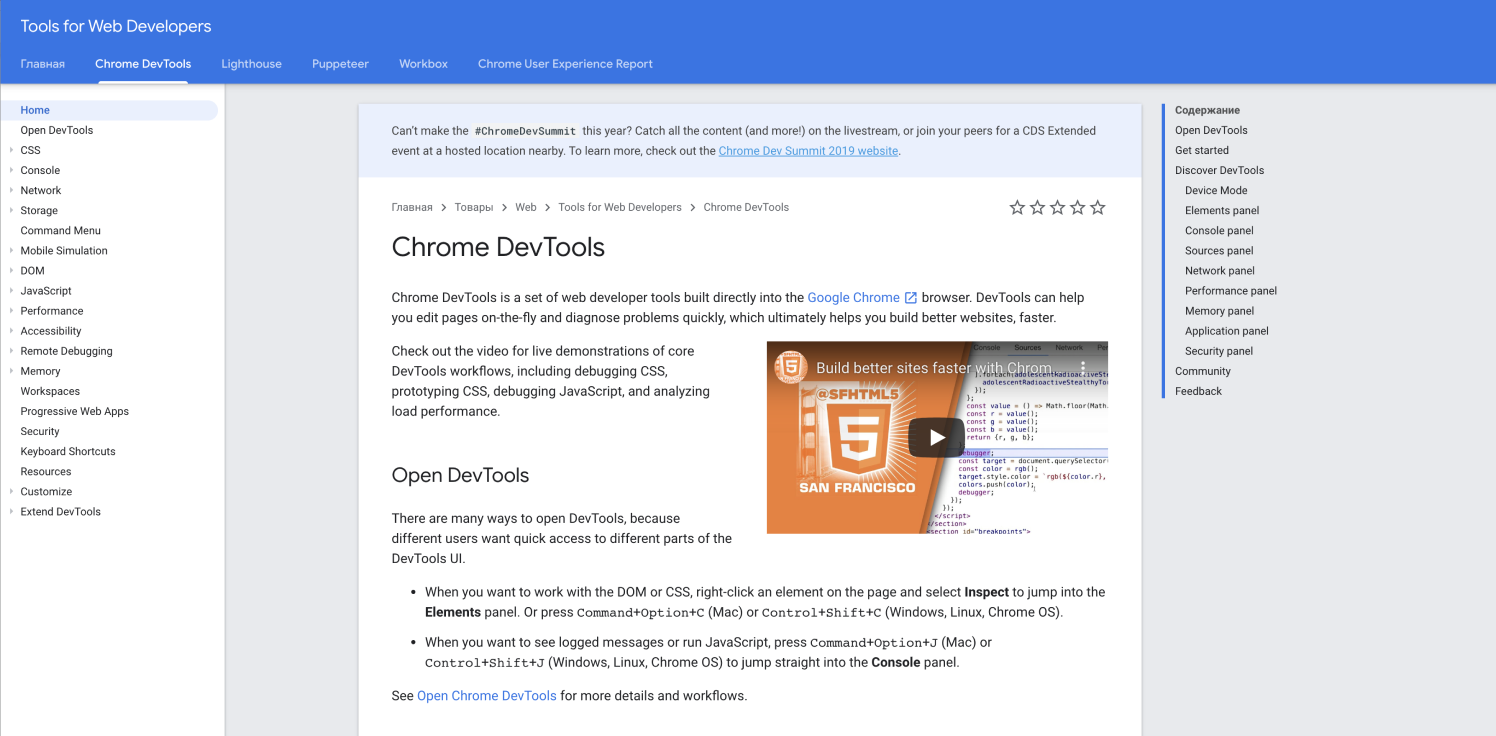
Chrome DevTools
Chrome DevTools es un conjunto de herramientas para desarrolladores web integradas directamente en el navegador Google Chrome, lo cual es muy conveniente. Hay algunas cosas que son difíciles de hacer a través de la interfaz de un cms, pero las herramientas de desarrollo basadas en el navegador te permiten ver e interactuar con el código de tu sitio, independientemente de la plataforma en la que se esté ejecutando. DevTools te permite editar páginas sobre la marcha y diagnosticar problemas rápidamente, lo que finalmente lo ayuda a construir sitios web más rápido. DevTools puede aumentar seriamente su productividad si se familiariza con cada pestaña:
- Modo de dispositivo para simular dispositivos móviles.
- Panel de elementos para ver y cambiar el DOM y CSS.
- Panel de consola para ver mensajes y ejecutar JavaScript desde la consola.
- Panel de fuentes para depurar JavaScript, persistir los cambios realizados en DevTools en las recargas de páginas, guardar y ejecutar fragmentos de JavaScript y guardar los cambios que realice en DevTools en el disco.
- Panel de red para ver y depurar la actividad de la red.
- Panel de rendimiento para mejorar el rendimiento de carga y tiempo de ejecución.
- Panel de aplicaciones para inspeccionar todos los recursos que se cargan.
- Panel de seguridad para depurar problemas de contenido mixto, problemas de certificados y más.


Fuente: developers.google.com
Precio: gratis
PerfectPixel
Esta es probablemente la mejor herramienta de diseño web para diseñadores precisos que no desean que su trabajo se vea diferente a la forma en que lo imaginaron. Otra extensión de Chrome, ayuda a desarrollar tus sitios web con una precisión de píxeles perfectos. PerfectPixel permite a los desarrolladores y diseñadores a colocar una superposición de imagen semitransparente sobre el HTML desarrollado y realizar una comparación perfecta de píxeles entre ellos. Echa un vistazo a las características principales de PerfectPixel:
- Soporte de múltiples superposiciones.
- Inversión y soporte de escala.
- Superposiciones separadas para cada sitio web.
- Las superposiciones se guardan entre sesiones de navegación.
- Interfaz de usuario minimalista y fácil de usar.
- Soporte de carga de archivos de arrastrar y soltar.
- Pegar desde URL y soporte de portapapeles.
- Teclas de flecha y soporte de rueda del mouse.
- La extensión funciona con file://esquema (archivos locales).


Fuente: chrome.google.com
Precio: Gratis
Conclusión
Esperamos que esta lista de las mejores herramientas para desarrolladores web te sea de gran ayuda si decides crear una nueva web para tu negocio o pasíón. ¿Tienes alguna pregunta?No seas tímido, contáctanos a través del formulario de contacto. El equipo de Pibeca Solutions está listo para ayudarte en cualquier momento.




2 comentarios
Muy interesante el artículo. Yo utilicé Wix a la hora de crear mi web pero es verdad que a la hora de manejar los datos y las analíticas me sirvió mucho trabajar con *, hizo que mi negocio creciera y quedé muy contenta, la verdad.
El desarrollo web es todo un mundo.. Cuando creé mi web estaba súper perdida al principio pero luego poco a poco, gracias a algunas herramientas me fui haciendo a la idea de qué era lo que quería. Creo que al final es eso, si sabes lo que buscas, de alguna manera encuentras el modo. Y luego el tema de analíticas… Las subidas de usuarios y las bajadas que daba la web… Empecé a analizar mi página con * y eso al menos me ayudó a entender cómo poder gestionar mi web para llegar a más usuarios y poder crecer.